Popup boxes in JavaScript
In the realm of web development, interactivity and user engagement are paramount. JavaScript, as a powerful scripting language, offers a multitude of tools to enhance user experience, one of which is the JavaScript Popup Box. In this article, we delve into the world of JavaScript Popup Boxes, exploring their functionality, usage, and the myriad ways they can elevate web applications.
Understanding JavaScript Popup Boxes:
JavaScript Popup Boxes, also known as JavaScript Dialog Boxes, are interactive elements that appear on a web page to communicate messages, gather user input, or prompt for confirmation. They provide a simple yet effective means of interacting with users, enhancing the usability and functionality of web applications.
Types of JavaScript Popup Boxes:
There are several types of JavaScript Popup Boxes, each serving a specific purpose:
1) Alert Box (warning)
An alert box is often used if you want to make sure information comes through the user. When an alert box pop up,the user will have to click ok to proceed.
syntax-
alert(“message”);
Example-1
<html>
<script>
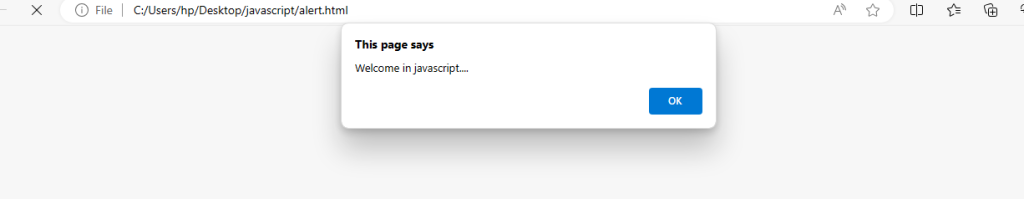
window.alert(“Welcome in javascript….”);
window.alert(“Thank U….”);
</script>
</html>
Output

Example-2
<html>
<head>
<script>
function myAlert()
{
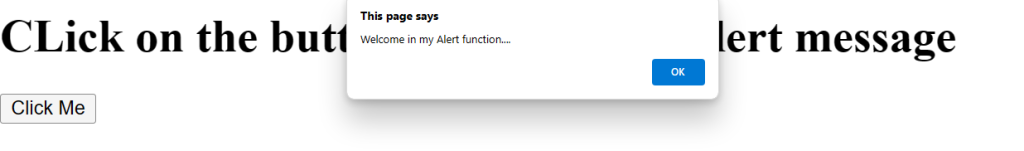
window.alert(“Welcome in my Alert function….”);
window.alert(“Thank u for visit…”);
}
</script>
</head>
<body>
<h1>Click on the button to display the alert message</h1>
<input type=”button” value=”Click Me” onclick=”myAlert()”>
</body>
</html>
Output

When You click on the Click me button than you will get the below output

When you click on the ok button than you will get the next alert box message.

2) Confirm Box(Yes/No)
It is often used if you want the user to verify or accept something. When a comfirm box pop up, the user will have to click either “OK” or “Cancel” to proceed.
Syntax-
confirm(“message”);
Example-1
<html>
<head>
<script>
var c=confirm(“Click OK or Cancel”)
alert(“User Clicked on ” +c)
</script>
</head>
</html>
Output

When you click on ok button then you will get the below output

Example-2
<html>
<head>
<script>
var c=confirm(“click on ok or cancel button”)
if(c==true)
{
alert(“User click on OK Button”);
}
else
{
alert(“User click on Cancel Button”);
}
</script>
</head>
</html>
Output


3) Prompt Box-
A Prompt box often used if you want to the user to the user to input a value before entering a page. When a prompt box pop up, the user will have to click either “OK” or “Cancel” to proceed after entering an input value. If the user click on ok the box return the input value. if the user click “cancel” the box return “null”
syntax-
prompt(“Some text..”,”default value”)
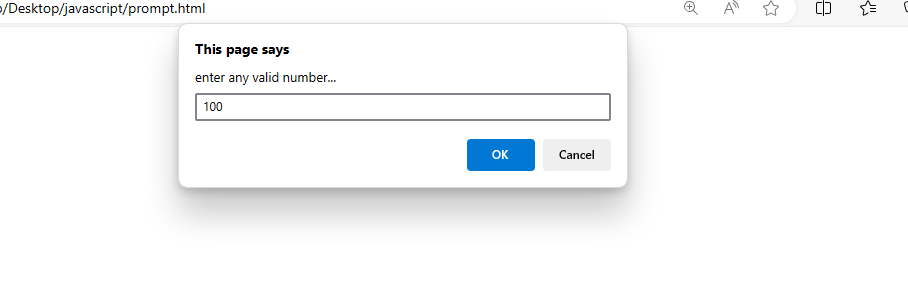
Example
<html>
<head>
<script>
var myval=prompt(“enter any valid number…”,1000);
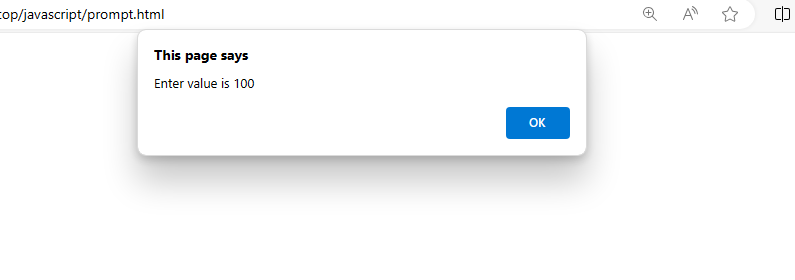
alert(“Enter value is “+myval);
</script>
</head>
</html>

When you click on the ok button

For Live Class Watch our Class on YouTube by click on the below link
Usage of JavaScript Popup Boxes:
JavaScript Popup Boxes find wide-ranging applications in web development:
- Validation: Alert Boxes can be used to alert users of input errors or incomplete form submissions, guiding them to correct their mistakes before proceeding.
- Confirmation: Confirm Boxes are utilized to confirm critical actions, such as deleting a file or unsubscribing from a service, reducing the likelihood of accidental actions.
- User Input: Prompt Boxes facilitate the collection of user input, enabling interactive features such as search functionality, user registration forms, and personalized settings.
- Feedback and Notifications: Popup Boxes can be employed to provide feedback or notifications to users, keeping them informed about updates, new features, or system status.
Best Practices for Implementing JavaScript Popup Boxes:
While JavaScript Popup Boxes are valuable tools, their overuse or misuse can disrupt the user experience. Here are some best practices for implementing them effectively:
- Use Sparingly: Avoid overwhelming users with excessive Popup Boxes. Reserve them for important messages or interactions that require immediate attention.
- Provide Clear Messaging: Ensure that the content of Popup Boxes is concise, informative, and easy to understand. Use clear language and appropriate formatting to convey messages effectively.
- Offer Options: When using Confirm Boxes, provide clear options for users to confirm or cancel actions. Use descriptive button labels to indicate the consequences of each choice.
- Handle User Input Safely: When using Prompt Boxes to collect user input, validate and sanitize the input data to prevent security vulnerabilities or unintended behavior.
Conclusion:
JavaScript Popup Boxes are versatile tools that play a vital role in enhancing user interaction and engagement on the web. By judiciously implementing Alert Boxes, Confirm Boxes, and Prompt Boxes, web developers can create dynamic, user-friendly applications that effectively communicate messages, gather input, and streamline user interactions. As with any interactive element, it’s essential to use JavaScript Popup Boxes thoughtfully, keeping the user experience at the forefront of design decisions. With the right approach, JavaScript Popup Boxes can significantly enhance the functionality and usability of web applications, creating a more immersive and enjoyable experience for users.
Also Check Our Latest Uploads