javascript variables and data types
In this article we will learn about the javascript variables and data types. So must read the full article.
JavaScript Variables

Variables are containers for storing data (values).
In this example, x, y, and z, are variables, declared with the var keyword: There are 3 ways to declare a JavaScript variable:
- Using var
- Using let
- Using const
You declare a JavaScript variable with the var keyword:
<body>
<h2>JavaScript Variables</h2>
<p>In this example, x, y, and z are variables.</p>
<p id=”demo”></p>
<script>
var x = 5;
var y = 6;
var z = x + y;
document.getElementById(“demo”).innerHTML = “The value of z is: ” + z;
</script>
</body>
Much Like Algebra
In this example, price1, price2, and total, are variables:
Example
var price1 = 5; var price2 = 6;
var total = price1 + price2;
Using JavaScript Let
The let keyword was introduced in ES6 (2015). Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope.
Cannot be Redeclared
Variables defined with let cannot be redeclared. You cannot accidentally redeclare a variable.
With let you can not do this:
Example
let x = “Shubh”;
let x = 0;
// SyntaxError: ‘x’ has already been declared
Example
<html>
<body>
<h2>JavaScript Variables</h2>
<p>In this example, x, y, and z are variables.</p>
<p id=”demo”></p>
<script>
let x=100
let x=2000
document.getElementById(“demo”).innerHTML = “The value of x is: “+x;
</script>
</body>
</html>
Output

With var you can:
Example
<html>
<body>
<h2>JavaScript Variables</h2>
<p>In this example, x, y, and z are variables.</p>
<p id=”demo”></p>
<script>
var x=100
var x=2000
document.getElementById(“demo”).innerHTML = “The value of x is: “+x;
</script>
</body>
</html>
Output

For Live Class Subscribe our YouTube channel link is given below
JavaScript Identifiers
All JavaScript variables must be identified with unique names. These unique names are called identifiers.
Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume).
The general rules for constructing names for variables (unique identifiers) are:
- Names can contain letters, digits, underscores, and dollar
- Names must begin with a letter
- Names can also begin with $ and _
- Names are case sensitive (y and Y are different variables)
- Reserved words (like JavaScript keywords) cannot be used as names
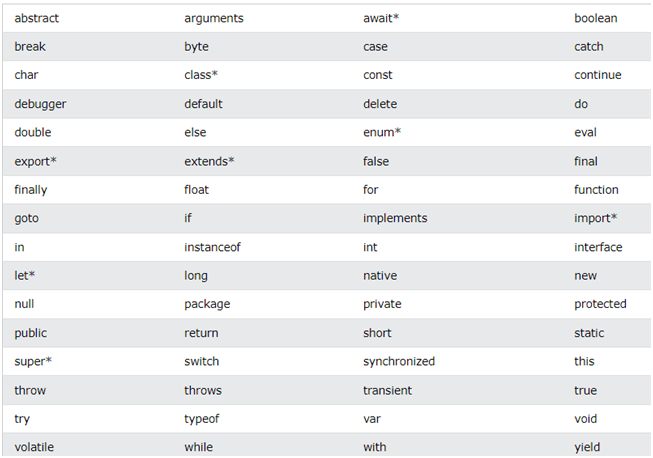
JavaScript Reserved Words
In JavaScript you cannot use these reserved words as variables, labels, or function names:

JavaScript Data Types
JavaScript variables can hold numbers like 100 and text values like “John Doe”. In programming, text values are called text strings.
JavaScript can handle many types of data, but for now, just think of numbers and strings.
Strings are written inside double or single quotes. Numbers are written without quotes.
If you put a number in quotes, it will be treated as a text string.
Example
var pi = 3.14;
var person = “Shubh”; var answer = ‘Yes I am!’;
Declaring (Creating) JavaScript Variables
Creating a variable in JavaScript is called “declaring” a variable. You declare a JavaScript variable with the var keyword:
var carName;
After the declaration, the variable has no value (technically it has the value of undefined).
To assign a value to the variable, use the equal sign:
carName = “XUV700”;
You can also assign a value to the variable when you declare it:
var carName = “XUV700”;
One Statement, Many Variables
You can declare many variables in one statement.
Start the statement with var and separate the variables by comma:
var person = “Shubh”, carName = “XUV700”, price = 1500000;
Value = undefined
In computer programs, variables are often declared without a value. The value can be something that has to be calculated, or something that will be provided later, like user input.
A variable declared without a value will have the value undefined.
The variable carName will have the value undefined after the execution of this statement:
Example
var carName;
Re-Declaring JavaScript Variables
If you re-declare a JavaScript variable, it will not lose its value.
The variable carName will still have the value “XUV700” after the execution of these statements:
Example
var carName = “XUV700”; var carName;
Also Check our Latest Uploads
client-side scripting language and server-side scripting

