JavaScript Introduction
JavaScript is a cross-platform, object-oriented scripting language used to make web pages interactive (e.g., having complex animations, clickable buttons, popup menus, etc.). JavaScript contains a standard library of objects, such as Array, Date, and Math, and a core set of language elements such as operators, control structures, and statements. In this blog we will learn about concept of JavaScript. To learn JavaScript The concept of JavaScript is very important to understand.

JavaScript Can Change HTML Content
One of many JavaScript HTML methods is getElementById().
The example below “finds” an HTML element (with id=”demo”), and changes the element content (innerHTML) to “Welcome students in our JavaScript classes..!”:
Example
<html>
<body>
<h2>What Can JavaScript Do? </h2>
<p id=”demo”>JavaScript can change HTML content. </p>
<button type=”button” onclick=’document.getElementById(“demo”).innerHTML=”welcome students in our JavaScript classes..!”‘>Click Me! </button>
</body>
</html>
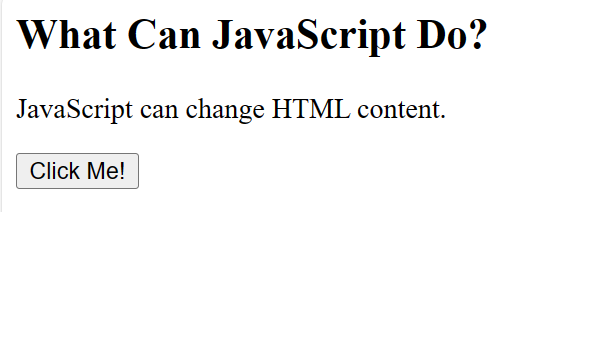
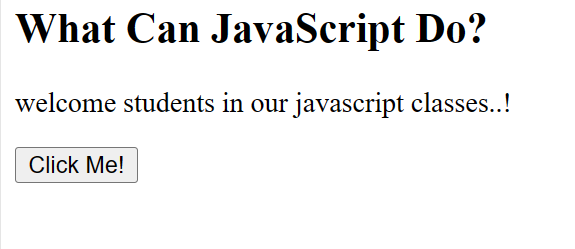
Output

When we click on the button click Me then we will get the following Output

JavaScript Can Change HTML Styles (CSS)
Changing the style of an HTML element, is a variant of changing an HTML attribute:
<html>
<body>
<p id=”demo”>JavaScript can change the style of an HTML element.</p>
<button type=”button”
onclick=”document.getElementById(‘demo’).style.fontSize=’35px'”>Click
Me!</button>
</body>
</html>
Output

When we click on the Click Me button than You will see the font increased

JavaScript Can Hide HTML Elements
Hiding HTML elements can be done by changing the display style:
<html>
<body>
<p id=”demo”>JavaScript can hide HTML elements.</p>
<button type=”button”
onclick=”document.getElementById(‘demo’).style.display=’none'”>Click
Me!</button
</body>
</html>
Output

When we click on the Click Me Button then you will see the content remove from the page

JavaScript Syntax
JavaScript syntax is the set of rules, how JavaScript programs are constructed:
// How to create variables:
var x; let y;
// How to use variables:
x = 5;
y = 6;
let z = x + y;
JavaScript Values
The JavaScript syntax defines two types of values:
- Fixed values
- Variable values
Fixed values are called Literals. Variable values are called Variables.
JavaScript Literals
The two most important syntax rules for fixed values are:
- Numbers are written with or without decimals:
10.50
1001
- Strings are text, written within double or single quotes:
“Olevel Guruji”
‘Olevel Guruji’
The <script> Tag
In HTML, JavaScript code is inserted between <script> and </script> tags.
<script>
document.getElementById(“demo”).innerHTML = “My First JavaScript”;
</script>
JavaScript in <head> or <body>
You can place any number of scripts in an HTML document. Scripts can be placed in the <body>, or in the <head> section of an HTML page, or in both.
<html>
<head>
<script>
function myFunction() {
document.getElementById(“demo”).innerHTML=”Paragraph changed.”;
}
</script>
</head>
<body>
<h2>JavaScript in Head</h2>
<p id=”demo”>A Paragraph.</p>
<button type=”button” onclick=”myFunction()”>Try it</button>
</body>
</html>
Output

When we click on the Try it button then you will get the following screen.

Subscribe Our Channel On Youtube For Live Class By click on the below link-
https://www.youtube.com/@olevelguruji
External JavaScript
Scripts can also be placed in external files:
External file: myScript.js
First we have to create a external javascript file namely myScript.js.
function myFunction() {
document.getElementById(“demo”).innerHTML = “Paragraph changed.”;
}
External scripts are practical when the same code is used in many different web pages.
JavaScript files have the file extension .js.
To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Now Create another file . Here we will use the above js file .
ExternalJS.html
<html>
<body>
<h2>External JavaScript</h2>
<p id=”demo”>Click here to know the Channel name by using external javascript.</p>
<button type=”button” onclick=”myFunction()”>Try it</button>
<p>(myFunction is stored in an external file called “myScript.js”)</p>
<script src=”myScript.js”></script>
</body>
</html>
Output

When we click on the Try it button then you will see the msg come from external js file namely (myScript.js)

Thanks For Reading the Article concept of JavaScript. I hope you will understand the topic well.
Also Check Our latest Uploads
client-side scripting language and server-side scripting
Fedex Careers: Your Passport to Professional Growth