CSS Opacity / Transparency
The opacity property specifies the opacity/transparency of an element. In other word we can say that opacity change the visibility of an image. When You can decrease the image opacity then you will see the image in blur form. The following example show the image opacity in opacity in CSS with example
Transparent Image
The opacity property can take a value from 0.0 – 1.0. The lower the value, the more transparent:Example
<html>
<head>
<style>
img {
opacity:0.5;
}
</style>
</head>
<body>
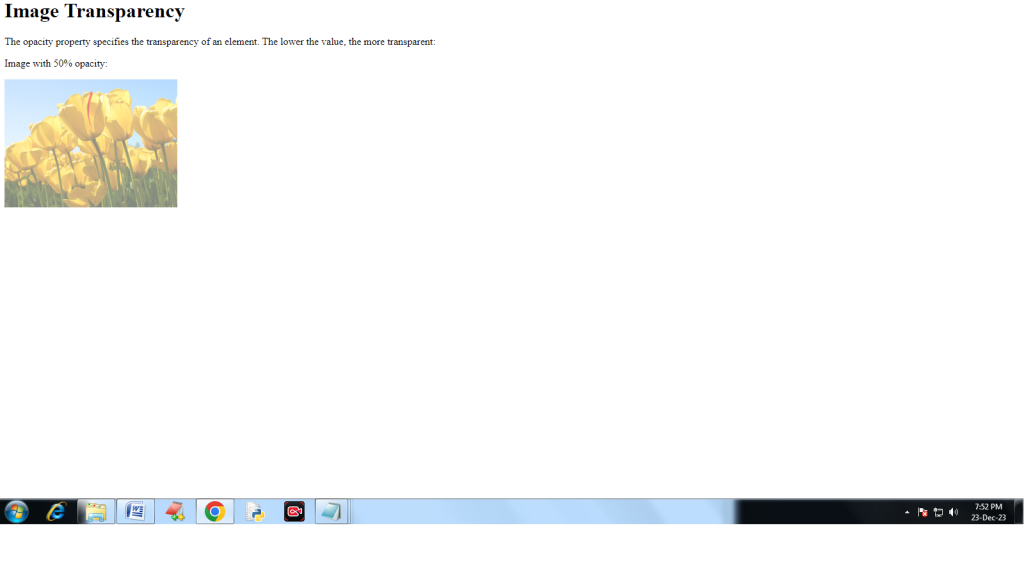
<h1>Image Transparency</h1>
<p>The opacity property specifies the transparency of an element. The lower the value, the more transparent:</p>
<p>Image with 50% opacity:</p>
<img src=”Tulips.jpg” alt=”image” width=”270″ height=”200″>
</body>
</html>
Output

Transparent Hover Effect
The opacity property is often used together with the :hover selector to change the opacity on mouse-over. When you are on image then you will see the image highlighted.
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
</style>
</head>
<body>
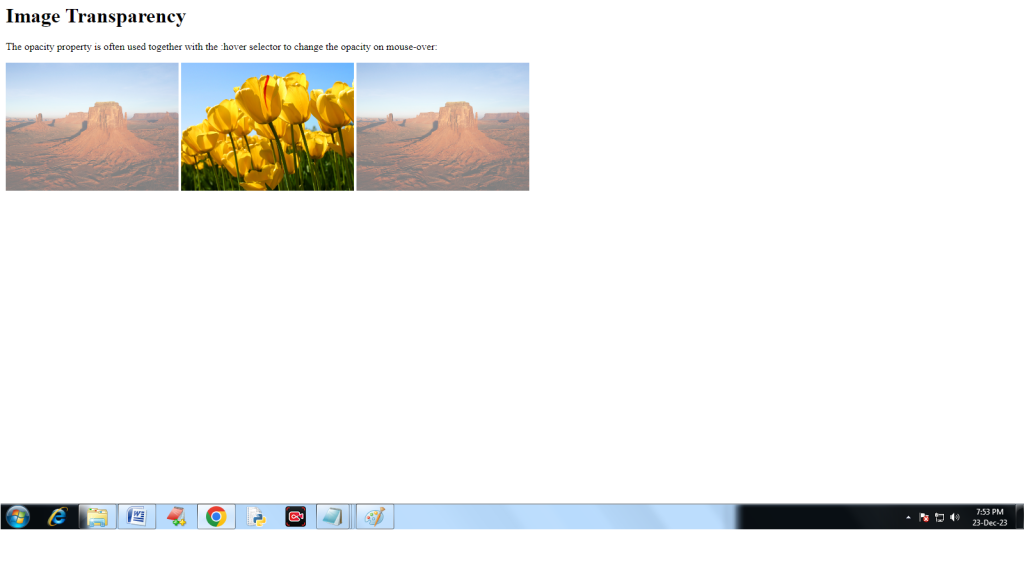
<h1>Image Transparency</h1>
<p>The opacity property is often used together with the :hover selector to change the opacity on mouse-over:</p>
<img src=”Desert.jpg” alt=”Forest” width=”270″ height=”200″>
<img src=”Tulips.jpg” alt=”Mountains” width=”270″ height=”200″>
<img src=”Desert.jpg” alt=”Italy” width=”270″ height=”200″>
</body>
</html>
Output

For Live class Click on the below link
Transparent Box
When using the opacity property to add transparency to the background of an element, all of its child elements inherit the same transparency. This can make the text inside a fully transparent element hard to read. Here you will see the div element in Transparent Box
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: orange;
padding: 10px;
}
div.first {
opacity: 0.1;
}
div.second {
opacity: 0.3;
}
div.third {
opacity: 0.6;
}
</style>
</head>
<body>
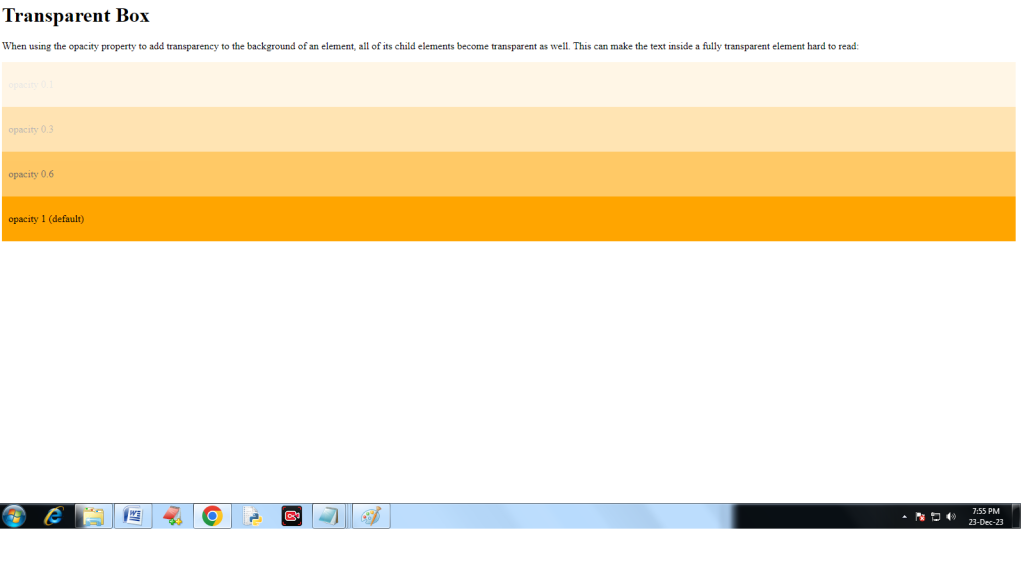
<h1>Transparent Box</h1>
<p>When using the opacity property to add transparency to the background of an element, all of its child elements become transparent as well. This can make the text inside a fully transparent element hard to read.</p>
<div class=”first”><p>opacity 0.1</p></div>
<div class=”second”><p>opacity 0.3</p></div>
<div class=”third”><p>opacity 0.6</p></div>
<div><p>opacity 1 (default)</p></div>
</body>
</html>
Output

Thanks For Reading the Article in hope you will understand the topic opacity in CSS with example.

