javascript functions examples for practice
If you are searching JavaScript functions examples for practice than you are on right place.
In the expansive realm of web development, JavaScript functions stand as the cornerstone of interactive and dynamic web pages. From simple tasks like validating forms to complex operations like data manipulation and animation, functions empower developers to create robust and responsive web applications. In this article, we delve into the fundamentals of JavaScript functions, exploring their syntax, usage, and importance in modern web development.
Understanding Functions in JavaScript
At its core, a function in JavaScript is a block of reusable code designed to perform a specific task. Functions encapsulate a set of instructions, allowing developers to execute them multiple times without rewriting the same code. They promote code reusability, readability, and maintainability, making it easier to manage complex applications.
Syntax of JavaScript Functions
The syntax of declaring a function in JavaScript is straightforward:
function functionName(parameters) {
// Function body
// Code to be executed
}
Here’s a breakdown of the components:
- function: Keyword indicating the start of a function declaration.
- function Name: Identifier for the function, which is used to call it later.
- parameters: Optional inputs that the function can accept. They are placeholders for values that the function will use.
- Function body: The block of code enclosed within curly braces
{}. It contains the instructions that define what the function does.
Types of Functions
JavaScript functions can be categorized into several types based on their usage:
- Named Functions: Functions with a specified name, as shown in the example above.
- Anonymous Functions: Functions without a name. They are often assigned to variables or passed as arguments to other functions.
- Arrow Functions: Introduced in ES6, arrow functions provide a concise syntax for writing functions.
Function Invocation
Functions are invoked (or called) using their name followed by parentheses (), optionally containing any required parameters.
function add(a, b) {
return a + b;
}
document.write((add(2, 3)); // Output: 5
Returning Values
Functions can return values using the return statement. If no return value is specified, the function returns undefined by default.
function multiply(a, b) {
return a * b;
}
document.write(multiply(2, 3)); // Output: 6
Example-1 WAP in javascript function when user click on the button then display a simple message.
<html>
<head>
<script>
function MyAlert()
{
alert(“Welcome in javascript functions..”);
}
</script>
</head>
<body>
<h2>Click the button to display the alert message..</h2>
<button onclick=”MyAlert()”> Click Me</button>
</body>
</html>
Output

When user click om the button then you will get the message

For Live Class Watch Our Video on Youtube by click on the below link
Example-2 Write a javascript functions that perform all arithmetic operations like addition,subtraction,multiplication and division.
<html>
<head>
<script>
function add()
{
var a=parseInt(prompt(“Enter the value of a”));
var b=parseInt(prompt(“Enter the value of b”));
c=a+b
document.write(“Addition=”+c);
}
function sub()
{
var a=parseInt(prompt(“Enter the value of a”));
var b=parseInt(prompt(“Enter the value of b”));
c=a-b
document.write(“Subtraction=”+c);
}
function multi()
{
var a=parseInt(prompt(“Enter the value of a”));
var b=parseInt(prompt(“Enter the value of b”));
c=a*b
document.write(“Multiplication=”+c);
}
function div()
{
var a=parseInt(prompt(“Enter the value of a”));
var b=parseInt(prompt(“Enter the value of b”));
c=a/b
document.write(“Division=”+c);
}
</script>
</head>
<body>
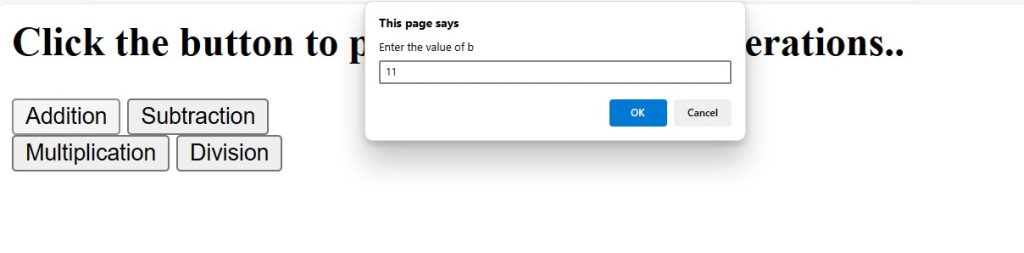
<h2>Click the button to perform Arithmetic operations..</h2>
<button onclick=”add()”>Addition</button>
<button onclick=”sub()”>Subtraction</button><br>
<button onclick=”multi()”>Multiplication</button>
<button onclick=”div()”>Division</button><br>
</body>
</html>

when you click on addition button then you will below output


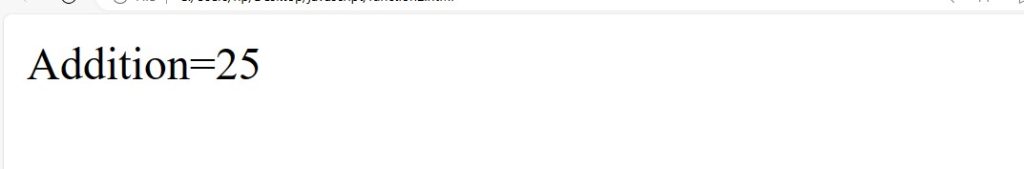
After providing the value of b than you will get the addition.

Similarly you can click on others button then you will get the result of subtraction,multiplication and division.
Example-3 Write a javascript function using return statement.
<html>
<head>
<script>
function MyReturn()
{
return “welcome in return statement….”;
}
</script>
</head>
<body>
<script>
document.write(MyReturn());
</script>
</body>
</html>
Example-4
<html>
<head>
<script>
function MyProduct(x,y,z)
{
return x*y*z;
}
</script>
</head>
<body>
<script>
document.write(“The Product:”+MyProduct(2,4,5)+”<br>”);
document.write(“The Product:”+MyProduct(12,4,5)+”<br>”);
document.write(“The Product:”+MyProduct(7,4,5)+”<br>”);
</script>
</body>
</html>
Output
The Product: 40
The Product: 240
The Product: 140
Example-5 Write a javascript function to find maximum value between two numbers.
<html>
<head>
<script>
function max(x,y)
{
if (x>y)
{
return x;
}
else
{
return y;
}
}
</script>
</head>
<body>
<script>
document.write(“Maximum Value:”+max(2,4)+”<br>”);
document.write(“Maximum Value:”+max(12,40)+”<br>”);
</script>
</body>
</html>
Output
Maximum Value:4
Maximum Value:40
Conclusion
JavaScript functions play a vital role in web development, offering a powerful mechanism for organizing and executing code. By encapsulating logic into reusable blocks, functions enhance code modularity, readability, and maintainability. Whether it’s handling user interactions, processing data, or creating dynamic content, mastering JavaScript functions is essential for every web developer. So, embrace the versatility of functions and unlock the full potential of JavaScript in your projects.
Also Check Our Latest Uploads

