Hello Students in this post you will learn about O level practical paper with answer .We have completed our practical class on our Youtube Channel OlevelGuruji. Here i am providing the o level M2R5 practical exam. So must subscribe our youtube channel Olevel Guruji. In this blog we will discuss the practical questions for 2024 exam. So must check the full blog.
Question-1 WAP to find sum and multiple of two number using javascript.
Coding
<html>
<script>
function add()
{
var num1=document.form.text1.value;
var num2=document.form.text2.value;
var sum=Number(num1)+Number(num2);
alert(“Sum of two number=”+sum);
}
function product()
{
var num1=document.form.text1.value;
var num2=document.form.text2.value;
var mul=Number(num1)*Number(num2);
alert(“Multiply of two number=”+mul);
}
</script>
<form name=”form”>
<table>
<tr><td>Enter First number</td><td><input type=text name=”text1″></td></tr>
<tr><td>Enter Second number</td><td><input type=text name=”text2″></td></tr>
<tr><td><input type=”button” value=”sum” onclick=”add();”></td>
<td><input type=”button” value=”Multiply” onclick=”product();”></td>
</tr>
</table>
</body>
</html>
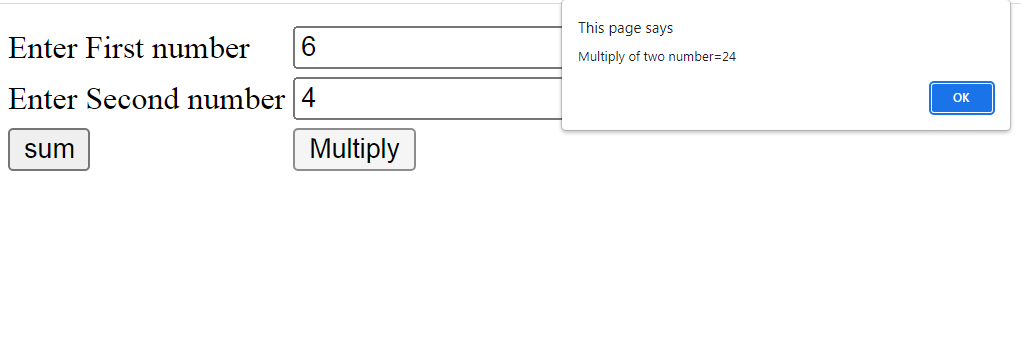
Output
First Run-

Second Run-

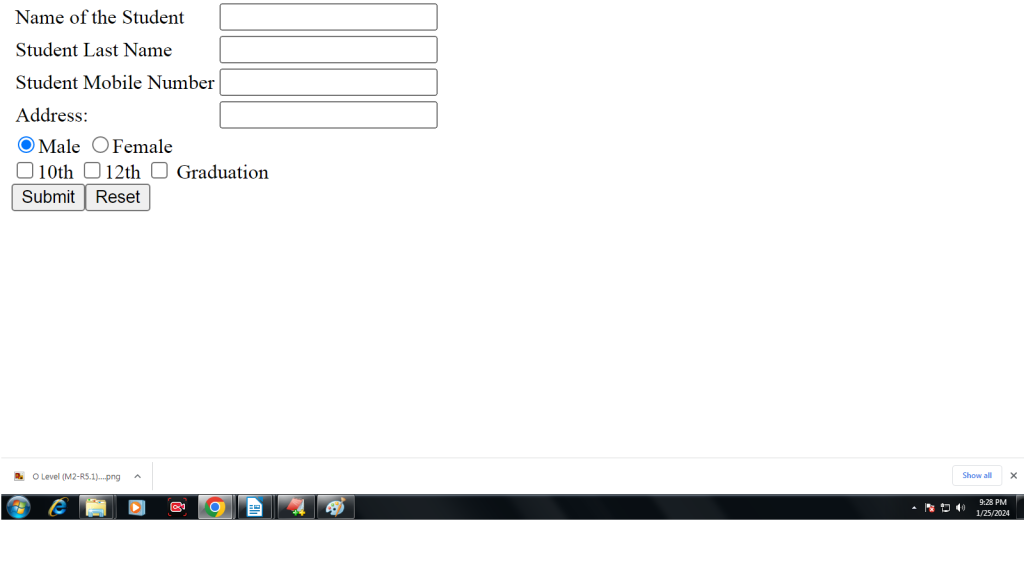
Question-2 Write a HTML code which accept name of a student,last name of student mobile number,address,contain gender with radio button,Also create check box for 10,12,Graduation and post graduation. After that create Submit and Reset Button.
Coding
<html>
<body>
<form>
<table><tr><td>
Name of the Student</td><td><input type=”text”></td></tr>
<tr><td>Student Last Name</td><td><input type=”text”></td></tr>
<tr><td>Student Mobile Number</td><td><input type=”text”></td></tr>
<tr><td>Address:</td><td><input type=”text”></td></tr></table>
<input type=”radio”>Male <input type=”radio”>Female <br>
<input type=”checkbox”>10th <input type=”checkbox”>12th <input type=”checkbox”> Graduation<br>
<input type=”button” value=”Submit”><input type=”button” value=”Reset”>
</form>
</body>
</html>
Output

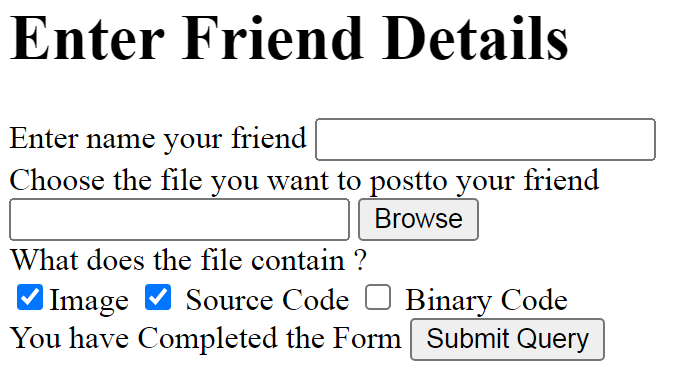
Question -3 Write an HTML Code to generate the following output

Coding
<html>
<body>
<form>
<h1>Enter Friend Details</h1>
Enter name your friend <input type=”text”> <br>
Choose the file you want to postto your friend<br>
<input type=”text”> <input type=”button” value=”Browse”><br>
What does the file contain ? <br>
<input type=”checkbox” checked >Image <input type=”checkbox” checked > Source Code <input type=”checkbox”>Binary Code<br>
You have Completed the Form <input type=”button” value=”Submit Query”>
</form>
</body>
</html>
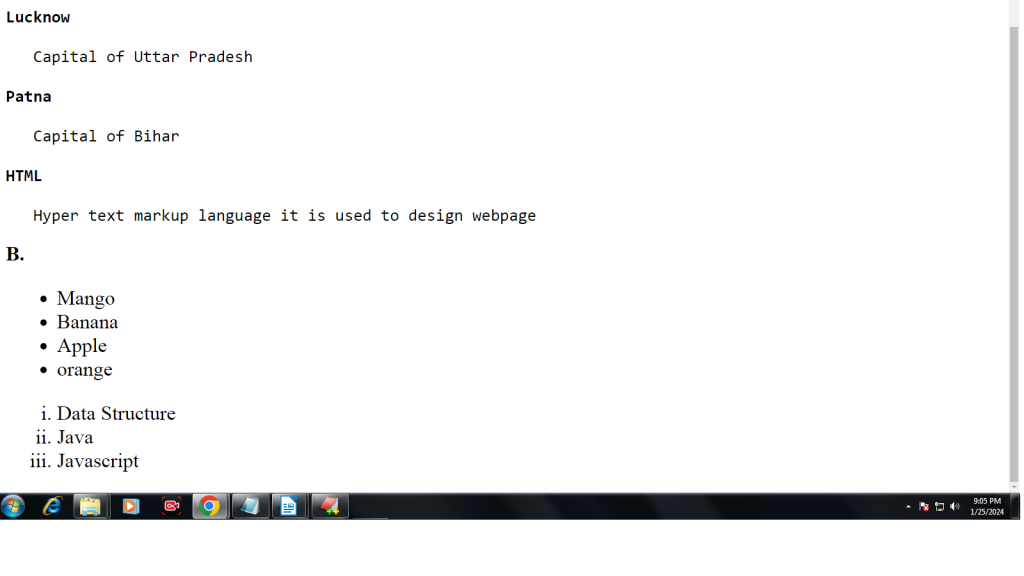
Question-4 Write an HTML Code to generate the following output

Coding
<html>
<body>
<b>A.</b>
<pre>
<b>Lucknow</b><br>
Capital of Uttar Pradesh<br>
<b>Patna</b><br>
Capital of Bihar<br>
<b>HTML</b><br>
Hyper text markup language it is used to design webpage<br></pre>
<b>B.</b><br>
<ul>
<li>Mango</li>
<li>Banana</li>
<li>Apple</li>
<li>orange</li>
</ul>
<ol type=i>
<li>Data Structure</li>
<li>Java</li>
<li>Javascript</li>
</body>
</html>
To watch Live Class Click on the link below-
For More O level practical paper with answer click on the below link
OLevel M2R5 Practical Questions
Olevel M2 R5 Practical Questions
Also Check M1 R5 Practical Questions Click on the link