Css border properties with examples
Cascading Style Sheets (CSS) empowers web developers to enhance the visual appeal of HTML elements, and one crucial aspect is the use of border properties. Borders not only provide structural definition but also contribute to the overall aesthetics of a webpage. In this article, we’ll explore the various CSS border properties and provide examples to illustrate their usage.
The Basics of CSS Border Property
The border property in CSS is a shorthand property that combines three individual border-related properties: border-width, border-style, and border-color. The basic syntax is as follows:
selector {
border: [border-width] [border-style] [border-color];
}
- border-width: Specifies the width of the border (e.g., thin, medium, thick, or a specific length).
- border-style: Defines the style of the border (e.g., solid, dashed, dotted, double).
- border-color: Sets the color of the border.
1) CSS border-block Property
The CSS border-block property is very similar to CSS property border, but the border-block property is dependent on block direction.
<html>
<head>
<style>
h1, h2, div {
background-color: green;
}
h1 {
border-block: 5px solid red;
}
h2 {
border-block: 4px dotted blue;
}
div {
border-block: double;
}
</style>
</head>
<body>
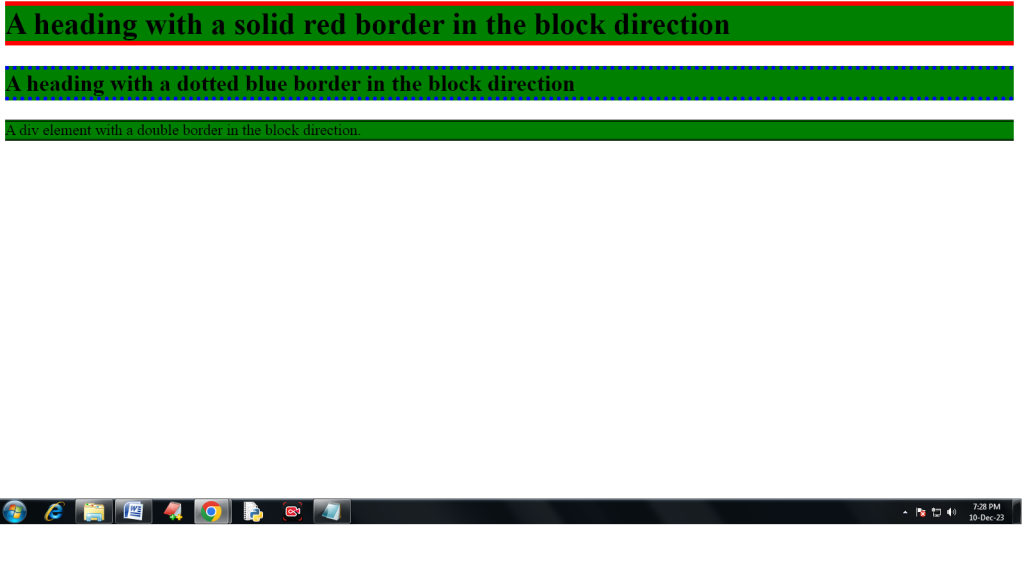
<h1>A heading with a solid red border in the block direction</h1>
<h2>A heading with a dotted blue border in the block direction</h2>
<div>A div element with a double border in the block direction.</div>
</body>
</html>
Output

2) CSS border-block-color Property
The CSS border-block-color property is very similar to CSS properties border-bottom-color, border-left-color, border-right-color and border-top-color, but the border-block-color property is dependent on block direction.
<html>
<head>
<style>
div {
background-color: lightgreen;
inline-size: 70%;
border-block-width: 10px;
}
#example1 {
border-block-style: solid;
border-block-color: pink;
}
#example2 {
border-block-style: solid;
border-block-color: pink lightblue;
}
</style>
</head>
<body>
<h2>border-block-color: pink:</h2>
<div id=”example1″>
<p>The border-block-color property defines the color of the borders in the block direction.</p>
</div>
<h2>border-block-color: pink lightblue:</h2>
<div id=”example2″>
<p>If two values are set; the first one is for the start in the block direction, and the second one is for the end in the block direction.</p>
</div>
</body>
</html>
Output

3) The border-block-end Property
The CSS border-block-end property is very similar to CSS properties border-bottom, border-left, border-right and border-top, but the border-block-end property is dependent on block direction
<html>
<head>
<style>
div {
background-color: lightgreen;
inline-size: 70%;
border-block-end: 20px red solid;
}
</style>
</head>
<body>
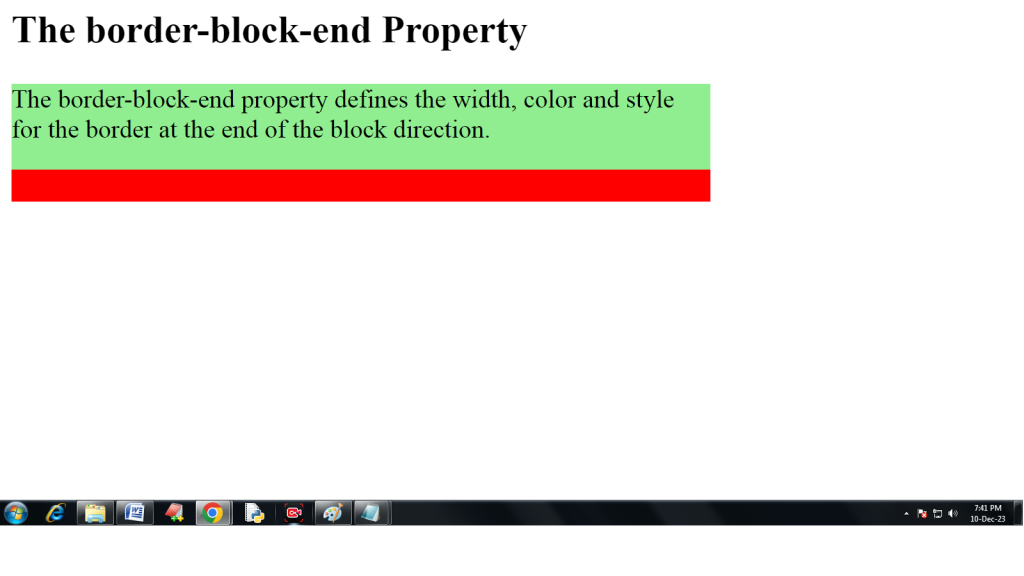
<h2>The border-block-end Property</h2>
<div>
<p>The border-block-end property defines the width, color and style for the border at the end of the block direction.</p>
</div>
</body>
</html>
css background property with example
Output

4) CSS border-block-style Property
The CSS border-block-style property is very similar to CSS properties border-bottom-style, border-left-style, border-right-style and border-top-style, but the border-block-style property is dependent on block direction.
<html>
<head>
<style>
div {
background-color: lightgreen;
inline-size: 70%;
border-block-width: 5px;
}
#example1 {
border-block-style: solid;
}
#example2 {
border-block-style: dotted dashed;
}
</style>
</head>
<body>
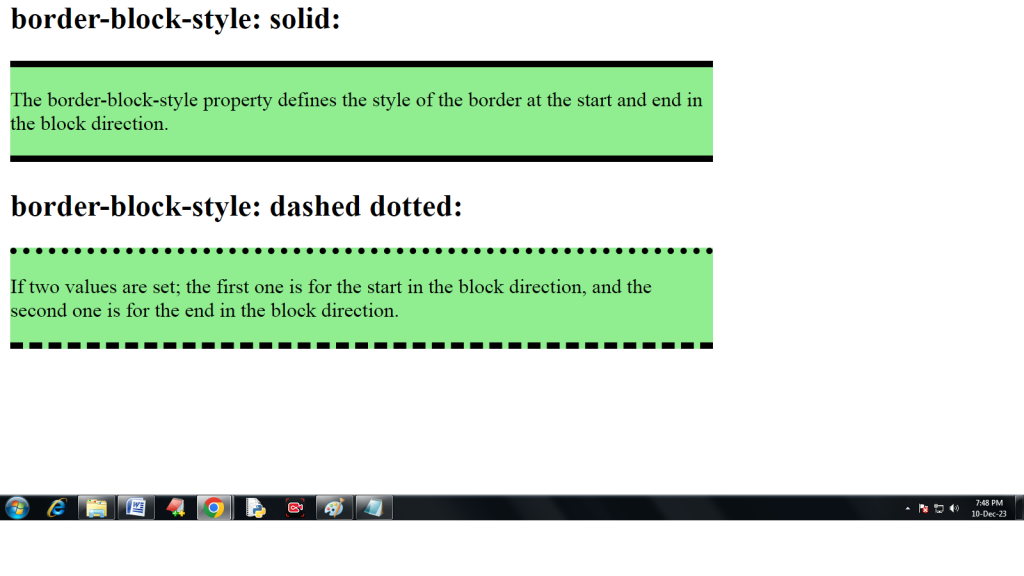
<h2>border-block-style: solid:</h2>
<div id=”example1″>
<p>The border-block-style property defines the style of the border at the start and end in the block direction.</p>
</div>
<h2>border-block-style: dashed dotted:</h2>
<div id=”example2″>
<p>If two values are set; the first one is for the start in the block direction, and the second one is for the end in the block direction.</p>
</div>
</body>
</html>
Html css selectors types with examples
Output

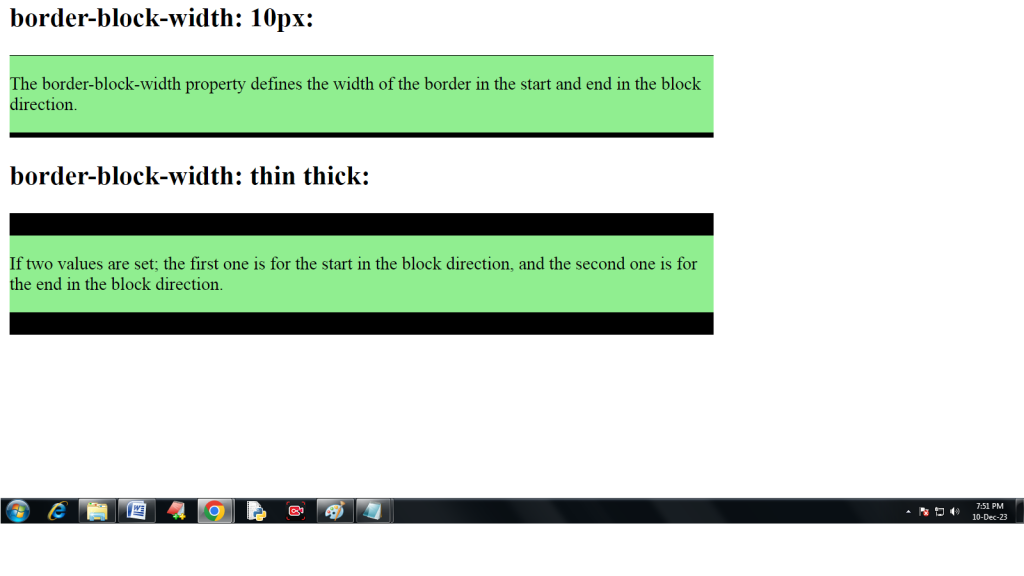
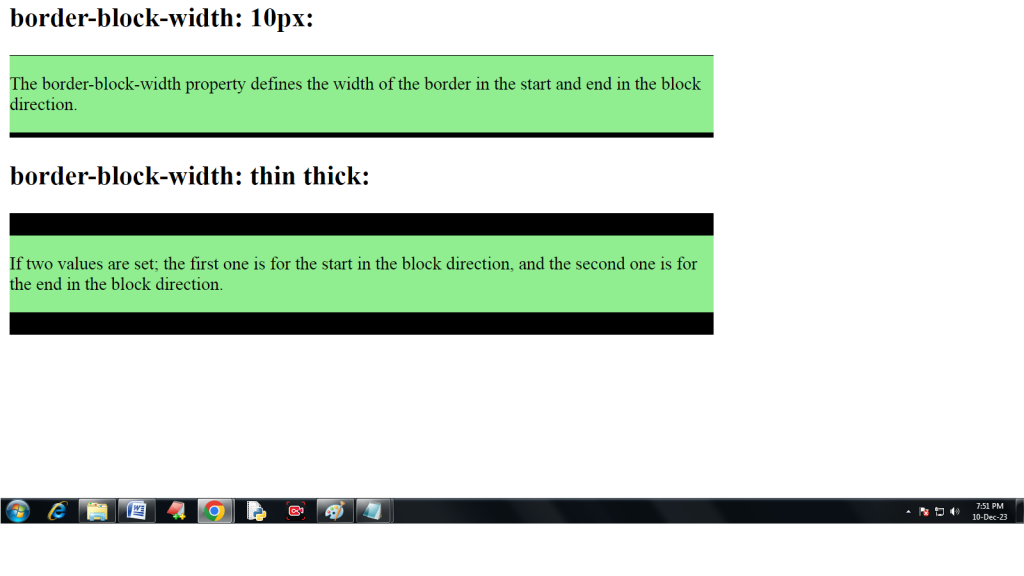
5) CSS border-block-width Property
The CSS border-block-width property is very similar to CSS properties border-bottom-width, border-left-width, border-right-width and border-top-width, but the border-block-width property is dependent on block direction.
<html>
<head>
<style>
div {
background-color: lightgreen;
inline-size: 70%;
border-block-start-style: solid;
}
#example1 {
border-block-style: solid;
border-block-width: 20px;
}
#example2 {
border-block-style: solid;
border-block-width: thin thick;
}
</style>
</head>
<body>
<h2>border-block-width: 10px:</h2>
<div id=”example2″>
<p>The border-block-width property defines the width of the border in the start and end in the block direction.</p>
</div>
<h2>border-block-width: thin thick:</h2>
<div id=”example1″>
<p>If two values are set; the first one is for the start in the block direction, and the second one is for the end in the block direction.</p>
</div>
</body>
</html>
Output

6) CSS border-top-left-radius Property
The border-bottom-left-radius property defines the radius of the bottom-left corner.
<html>
<head>
<style>
#example1 {
border: 2px solid red;
padding: 10px;
border-top-left-radius:25px;
}
#example2 {
border: 2px solid red;
padding: 10px;
border-top-left-radius: 50px 20px;
}
</style>
</head>
<body>
<h2>border-top-left-radius: 25px:</h2>
<div id=”example1″>
<p>The border-top-left-radius property defines the radius of the top-left corner.</p>
</div>
<h2>border-top-left-radius: 50px 20px:</h2>
<div id=”example2″>
<p>If two values are set; the first one is for the top border, the second one for the left border.</p>
</div>
</body>
</html>
Output

7) CSS border-top-right-radius Property
The border-bottom-right-radius property defines the radius of the bottom-left corner.
<html>
<head>
<style>
#example1 {
border: 2px solid red;
padding: 10px;
border-top-right-radius: 25px;
}
#example2 {
border: 2px solid red;
padding: 10px;
border-top-right-radius: 50px 20px;
}
</style>
</head>
<body>
<h2>border-top-right-radius: 25px:</h2>
<div id=”example1″>
<p>The border-top-right-radius property defines the radius of the top-right corner.</p>
</div>
<h2>border-top-right-radius: 50px 20px:</h2>
<div id=”example2″>
<p>If two values are set; the first one is for the top border, the second one for the right border.</p>
</div>
</body>
</html>
Output