css background property with example
Cascading Style Sheets (CSS) is a fundamental technology in web development that empowers developers to enhance the visual presentation of HTML documents. If you are searching about the css background property then you are on right place here you will learn css background property with example. One crucial aspect of CSS is the background property, which allows you to control the background of an element. In this article, we’ll delve into the CSS background property, exploring its various components and providing examples to illustrate its versatility.
The Basics of CSS Background Property
The background property is a shorthand property that combines several individual background-related properties into a single declaration. It can be applied to any HTML element, enabling developers to customize the appearance of elements by setting background colors, images, and more.
There are the following types of background properties –
1) background-color- : Sets the background color of the element. Example-
<html>
<head>
<style>
body {
background-color: coral;
}
</style>
</head>
<body>
<h1>The background-color Property</h1>
<p>The background color can be specified with a color name.</p>
</body>
</html>
Output

2) background-image: Specifies the URL or path to an image file to be used as the background. Example
<html>
<head>
<style>
body {
background-image: url(“Desert.jpg”);
background-repeat: no-repeat;
background-color: yellow;
}
</style>
</head>
<body>
<h1>The background-image Property</h1>
<p>Hello World!</p>
</body>
</html>
Output

Html css selectors types with examples
3) CSS background-position-X Property- This property repeat image in x-axis. Example-
<html>
<head>
<style>
body {
background-image: url(“Desert.jpg”);
background-repeat:repeat-x;
}
</style>
</head>
<body>
<h1>The background-position-x Property</h1>
<p>Here, the background image will be positioned in the center of the element on x-axis (in this case, the div element).</p>
<div></div>
</body>
</html>
https://www.youtube.com/@olevelguruji
Output

4) CSS background-position-Y Property- This property repeat image in Y-axis. Example-

5) CSS background-size Property – The background-size property specifies the size of the background images.
<html>
<head>
<style>
#example1 {
border: 2px solid black;
padding: 25px;
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: auto;
}
#example2 {
border: 2px solid black;
padding: 25px;
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: 300px 100px;
}
</style>
</head>
<body>
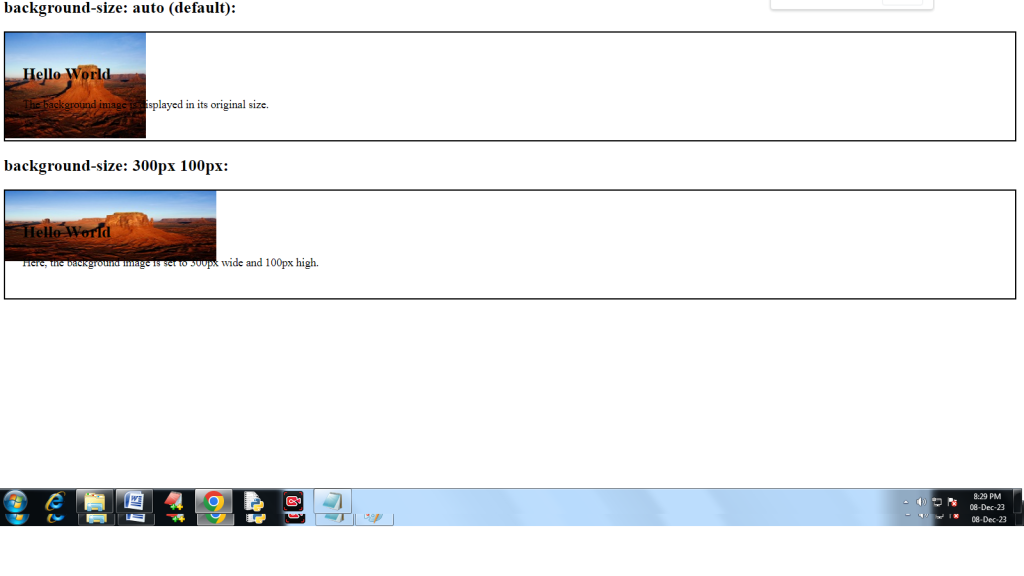
<h2>background-size: auto (default):</h2>
<div id=”example1″>
<h2>Hello World</h2>
<p>The background image is displayed in its original size.</p>
</div>
<h2>background-size: 300px 100px:</h2>
<div id=”example2″>
<h2>Hello World</h2>
<p>Here, the background image is set to 300px wide and 100px high.</p>
</div>
</body>
</html>
Output

Also Check Out Latest Uploads
Html css selectors types with examples